In Good Company - a MFGJ postmortem
Hello all, Cynthia here!
In Good Company is a kinetic short story developed in under two weeks during My First Game Jam Winter 2020.
There is a devlog written during the development of the game that can be found here.
_________________________________
I'm going to be writing a postmortem for the story/game design of development, regaling my tales of sorrow and success that occurred during the breakneck pace that is a video game hackathon! I worked in a team this year, allowing fellow artist Yunha (dotoriii) to take head of the character designs based on my short written descriptions! They will be covering their side of the development in a seperate post.
Some background on me, I have no education in programming/game design whatsoever, therefore all the stuff happening here is just me fumbling around until something looks decent (or breaks)!! I've made two other games in the MFGJ duration, Room for thought and A shade of blue, both of which were much much shorter and had a much smaller scope (the first running about 2 minutes and the latter running about 10).
I took it upon myself to focus on writing and programming a series of conversation flags this time around since I have a desire to make a completely original VN in the future... I believe this experience has made me yet another step closer!
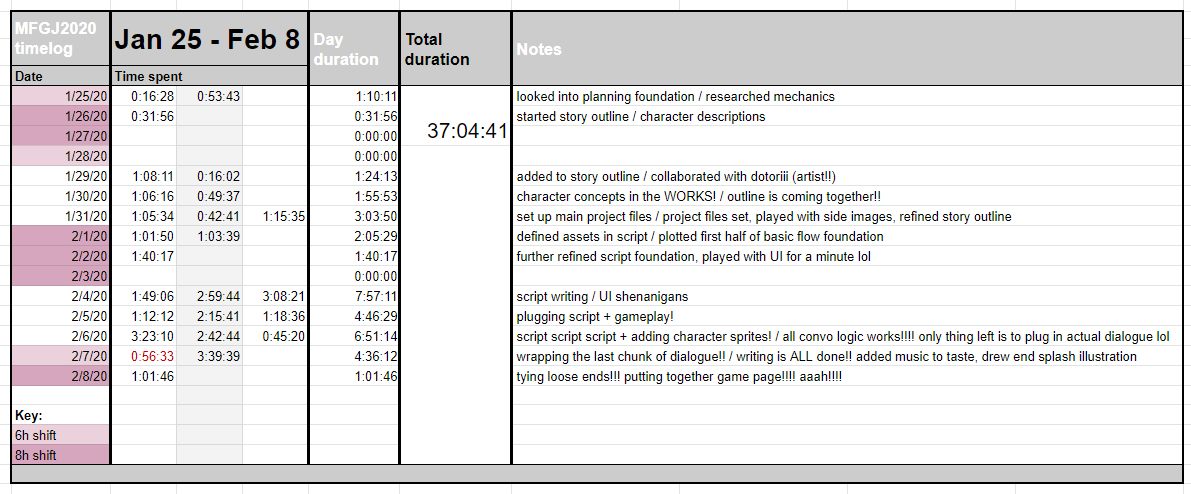
To start, I present a spreadsheet!

During the two weeks, I logged my time spent working on the game proper into a spreadsheet. This is primarily the time I spent strictly sitting down and getting in the knitty-gritty code and writing (with pauses for stretch breaks in between, of course). There were only a few days where I worked at my day job and worked on the game, but that, of course, is because my brain had either already been fried enough or was going to get fried later.
As you can see, I spent a LOT of time writing, going so far as to finally wrapping the writing on the second to last day, haha. The script itself was very closely tied to the game's interaction flow so I had a hard time seperating the two thoughts as I needed it all to connect seamlessly through different chunks.
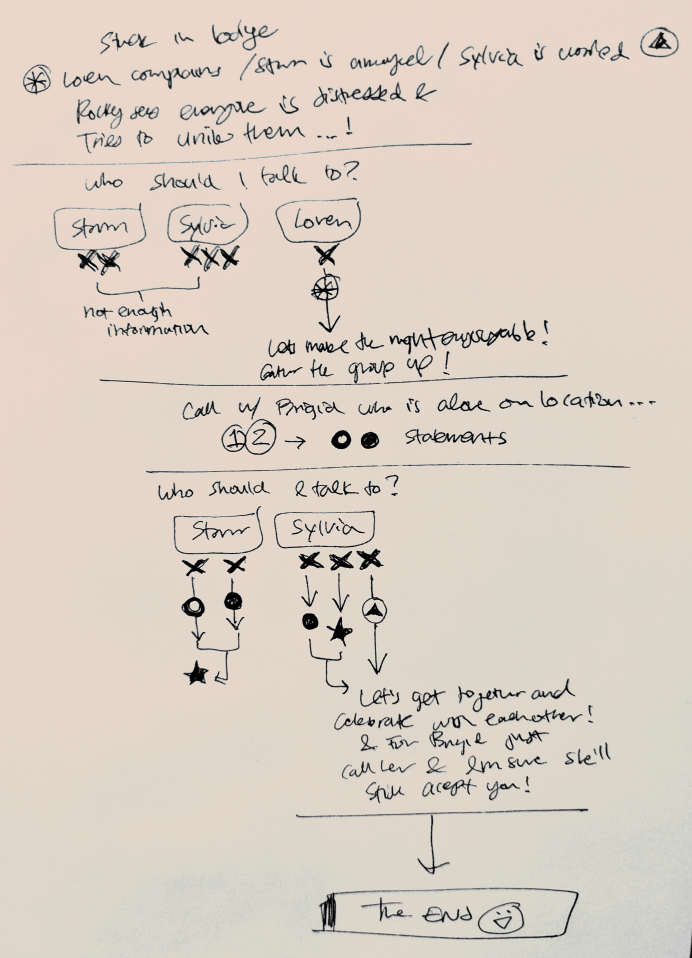
Here's the story flowchart once again!

The overall flow mechanic was to have the main character, Rocky, confront people with an increasing number "conversation blocks" that will halt the story unless you figure out what's bothering them to continue.
What got me tied up the most was trying to account for the scenario of players not clicking the interesting dialogue right away. The first instance of the interactable dialogue is with Loren, whose dialogue shows a colored section of text and an exclamation mark next to Rocky. That first chunk of dialogue loops until the player clicks on it to show that they can interact.
The flow chart:
- Loren has one 'tutorial' conversation block
- Loren has a single proper conversation block, once passed, will reveal insight for one of Starr's conversation blocks
- The Brigid phone call scene has three insight texts, one for Starr and two for Sylvia
- Starr has two conversation blocks, but one is a two-parter, requiring the player to go talk to Sylvia after seeing the first half of one block
- After Starr's blocks have been lifted, she wil reveal Sylvia's last insight text
- Sylvia has three conversation blocks, once passed, will wrap the story!
It's basically like Phoenix Wright's Psyche-Locks but suuuuuuuper diluted.
As I got further and further down the paths, I had to think pretty hard about how to word certain dialogue in a way that the main character doesn't know something she doesn't before it actually happens- I struggled a lot with this part!

The final look for the insightful text section was hardly the first visual attempt at the concept. I wanted to implement a dialogue inventory system that would 'save' the insight statements once they were clicked on, and would disappear when they were used later.
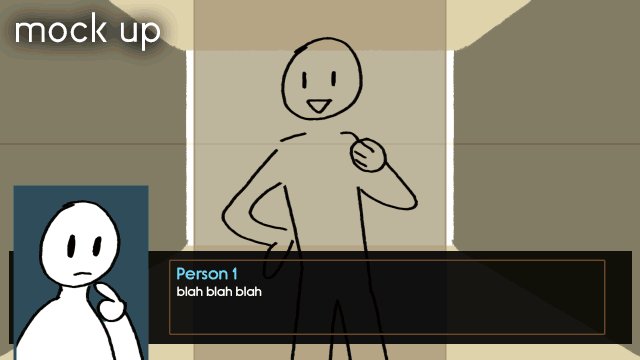
I tried using bubbles to show that someone's interesting text (like, Loren's <hard work> dialogue) was stored but...


...this bubble idea suffered because:
- I thought people would want to click on the bubbles but they were in actually just a visual indicator of interesting text being saved since I was trying to do a cheap way of storing statements (haha).
- At one point there would be 4 statements that needed to be applied at different times and I didn't have a duct tape way to show and hide the corresponding bubbles.
So I scrapped the side-bubble mock ups.
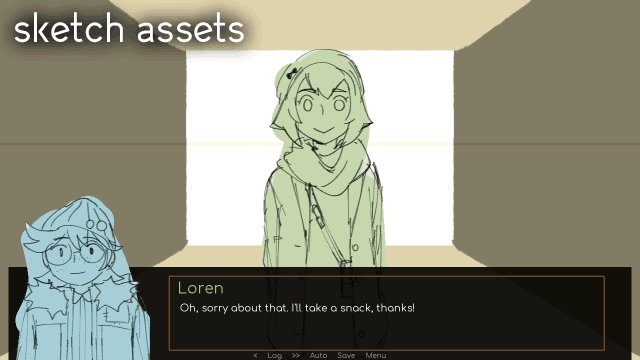
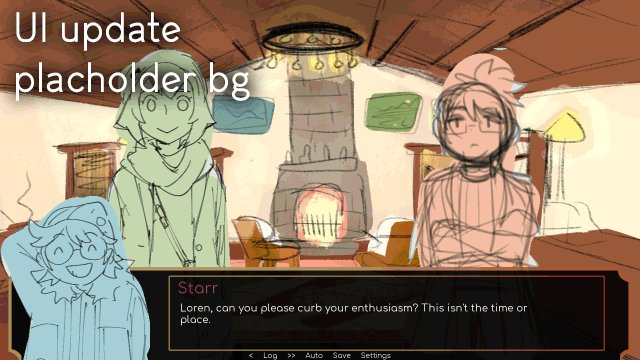
And it didn't even occur to me to include a simple visual indicator until Yunha pointed it out to me! My first pass at this was to just make the text colored and italicized, so you can only imagine how easy it would have been to glaze over if people weren't paying attention... I've been lead to believe my game development brain suffers from tunnel vision at times, so outside feedback is more than appreciated for things like this!

Unfortunately, my desire to learn how to make a dialogue inventory was ultimately quashed by my limited knowledge and my unwillingness to spend more time than necessary. As much as I wanted it, I also wasn't entirely sure it was necessary for such a short game like this (BUT it would have been beneficial for me going forward... hm. Sliding doors I guess).
As a small design decision, I declined to loop the insightful text sections (save for one) since I wanted the players to click the texts themselves. But that meant once it got to the pivotal moment of confronting characters and a player didn't click any of the interesting text along the way, the player would have no information to go off of when talking. So rather than kick the player out entirely, I had to include several messily implemented flags that would make Rocky run back around to find out more about her associates.
It's been brought to my attention that Starr's section has given a few people trouble and I'll have to go back and revise that series of flags since it's the messiest of them ALL. All for the sake of learning, I'll have to get my hands dirty with that messy code once again... But now I know! Just kick the player out and I don't have to deal with this (kidding, kidding)!

I definitely learned a lot about creating a short story; it's a simple thing, really, but I intended it to be so since I was bracing myself for the difficulty that was programming the beast of an idea to begin with. It already felt convoluted to me on paper so it would only follow that programming would be just as wild (and it really was a struggle haha). I personally really enjoy just character writing but to put them in an actual narrative is a whole other can of worms I still have yet to figure out...
_________________________________
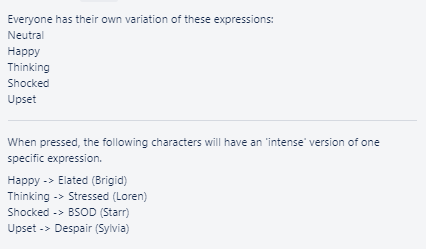
However, I feel very fortunate to have worked with a strong artist this time around! It relieved a lot of the workload on my part so I could focus on the new stuff I've obligated myself to learning. I set up a genral expression list and let Yunha do their thing- I trusted them with the designs of the characters so I really didn't have to worry all that much! I thoroughly enjoy their work, so it was an honor to be able to work alongside them in bringing this little project to life!


I also forgot Rocky herself needed an intense expression so I whipped up another mspaint sample.

_________________________________
And here's a little process gif of the screencaps I've collected along the way!

What fun!
_________________________________
While this wasn't, in fact, my first game, My First Game Jam was once again a wonderful experience in learning something new!
I came out of it more confident in my desire to want to make more games and write more stories if anything?! I realize it's an absolute production just trying to get this kind of stuff done but for me, once I got a taste for finishing these kinds of little things... my enthusiasm couldn't be contained, haha. I've chipped away at learning a lot of little things involved in making a VN- making a decent UI; keeping track of oddball conversation flags and 'branches' (I suppose the most any branching occurs is if people don't select the insight text right away, but the story ends the same regardless); having good file management; and general good planning.
This is a simple thing but the thing I was most satisfied with was the fact that I was able to learn side-images, haha! It felt like such a far away goal just thinking about how to approach that nonsense a few months ago.
And it was an absolute pleasure working alongside long time mutual artist, Yunha!! They really brought the characters and setting to life with their wonderful artwork!!! Please go check out their other works here on itch.io proper or on twitter!

Get In Good Company
In Good Company
Four associates are suddenly stopped in a snow lodge on their way to a celebration.
| Status | Released |
| Authors | mythridate, BUNPPANG |
| Genre | Visual Novel, Interactive Fiction |
| Tags | Casual, Female Protagonist, Lesbian, Ren'Py, Short |
| Languages | English |
| Accessibility | One button |
More posts
- In Good Company Postmortem - Art EditionFeb 25, 2020
- IGC bug fix (ver. 1.1)Feb 14, 2020

Leave a comment
Log in with itch.io to leave a comment.